
För att lyckas med inkluderande design måste vi ha en empatisk blick på omvärlden och se de människor som många gånger upplever att de blir exkluderade i vardagen. Om vi inte medvetet inkluderar dem är risken stor att vi omedvetet exkluderar dem.

Ofta när det pratas om inkluderande design är den första associationen tillgänglighet, alltså en anpassad tjänst som möter upp de behov som människor med begränsningar eller funktionsnedsättningar har. Det finns flertalet riktlinjer och standarder framtagna av organisationer och myndigheter som guidar oss i hur vi ska utforma tjänsten.
Inkluderande design är däremot ett förhållningssätt med ett bredare perspektiv där vi även tar med exempelvis skillnader i språk, kön, ålder och kultur i designprocessen. Målet är att designa för mångfald och inkludering och det sker genom att vi lär oss och förstår människor från olika bakgrunder och perspektiv. De flesta människor, oavsett exempelvis etnicitet, kön eller funktionsnedsättning har någon gång känt sig exkluderad. Det kan vara något så enkelt som att någon inte känner igen ditt ansikte eller ditt namn.
Som designbyrå och designers kan och bör vi påverka de projekt vi jobbar med till det bättre. Vi kan styra våra designval så att de inkluderar fler, inte minst de som ofta blir förbisedda och vi har möjligheten att skapa tjänster som gör att människor känner sig välkomna, sedda, hörda och säkra. Alla som bidrar till designen för en tjänst eller produkt – oavsett om du är ux:are, utvecklare, projektledare eller produktägare – har ett ansvar för den sociala påverkan som lösningen innebär. Om vi inte medvetet inkluderar är risken stor att vi omedvetet exkluderar.
Vi bör ha ett förhållningssätt till designen som gör att lösningen inte bara är enkel att komma åt och använda, utan även så att människor som använder den känner sig inkluderade och värdefulla.
Vi människor är mer eller mindre partiska, omedvetet eller inte. Vi tenderar vi att tro att andra har liknande upplevelser och erfarenheter som vi själva har och det gör att vi ofta är omedvetna om vilka vi exkluderar i designprocessen. För att inte vara partiska behöver vi ta del av andra människors berättelser och erfarenheter vilka skiljer sig från våra egna. För att kunna designa för inkludering är det därför mycket viktigt att vi lägger resurser på det och tar med användarna i designprocessen.
Teamets sammansättning har en stor påverkan på vilka beslut som tas. Ett designteam bestående av personer med olika bakgrund, funktionsvariationer och av olika könsidentiteter är mycket kraftfullare än ett designteam bestående av människor som ser likadana ut, har samma bakgrund och som fungerar och tänker på samma sätt. Därför bör vi alltid sträva efter att skapa team med så stor mångfald som möjligt eftersom det gör att teamet kan se till ett bredare spektrum av användarbehov.
Inkluderande design handlar om att ha människors mångfald och unikhet i åtanke. Det handlar inte om att designa "för vem som helst" eller "för alla" utan "för varje person".
Inkluderande design är ett brett område och det finns många delar som kan behöva mer omtanke, men det är bra att börja någonstans och här är några exempel på områden som ofta är exkluderande och kan göras mer inkluderande.
Att representera människor med ikoner, foton eller illustrationer gör designen trevligare och kan skapa tydlighet, men det kräver också eftertänksamhet.
Var inkluderande genom att tänka på vilka människor som finns representerade på bilderna. Är det svårt kan du kan använda abstrakta bilder, eller varför inte bilder eller illustrationer som innehåller flera olika människor som visar mångfaldighet och får fler att känna sig inkluderade?
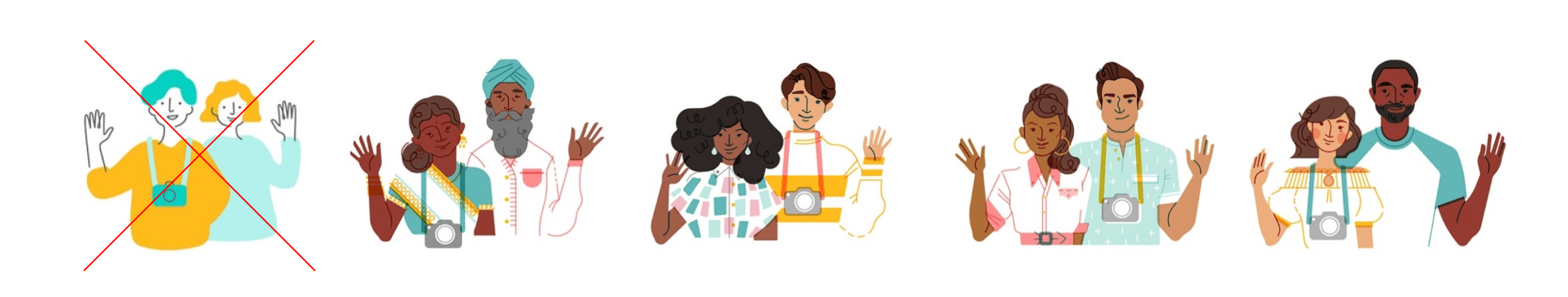
Exempel på hur Air Bnb ändrade illustrationsmanér till att vara mer inkluderande.
Ord kan vara lika kraftfulla som bilder, om inte ännu kraftfullare. Vi använder ord för att ta till oss information, för att kommunicera med andra och för att uttrycka vår personlighet.
Var inkluderande genom att använda enkla ord och meningar. Det gör att informationen är mer lättillgänglig för alla. Komplicerade ord, branschtermer och långa paragrafer gör innehållet onödigt svårt att ta till sig för oss alla, men speciellt för de som har lässvårigheter och de som inte kan språket flytande.
Formulär som samlar in personlig information som exempelvis namn, kön och ålder läggs ofta till rent slentrianmässigt men de kan vara avgörande för om upplevelsen blir inkluderande eller exkluderande för användaren. Att lämna ifrån sig personlig information är för många känsligt. Det kan vara på sin plats att förklara varför denna information är viktig och på vilket sätt den kommer att användas.
Var inkluderande genom att börja med att fundera på varför vi efterfrågar viss information? Är det verkligen nödvändigt att användaren besvarar en viss fråga? Hur är frågan ställd? Vilka svarsalternativ finnas? Ibland kan det vara bra att ge användaren möjlighet att ange flera svarsalternativ.

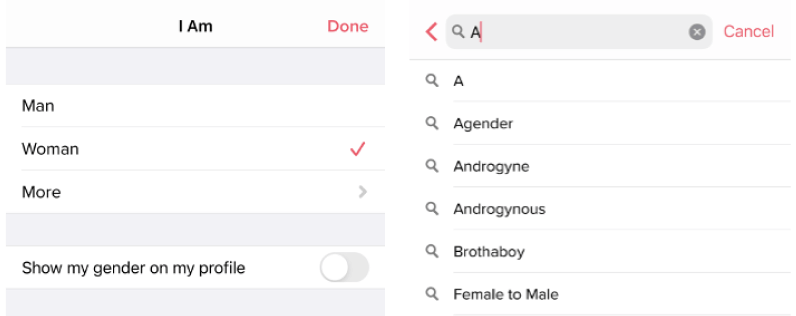
Exempel på hur Tinder låter användaren välja könsidentitet mellan många fler alternativ än man och kvinna.
Alexa, Siri och Google Assistant använder alla tre kvinnliga röster som default. Det är ingen slump eftersom vi lever i en kultur där kvinnor anses vara mer stöttande och tillmötesgående än män och det är just så man vill att tjänsternas röstpersonlighet ska vara. Vår kultur påverkar det mesta inom ux. Dialekter och accenter triggar tankar om etnicitet, kultur, socioekomonisk status etc.
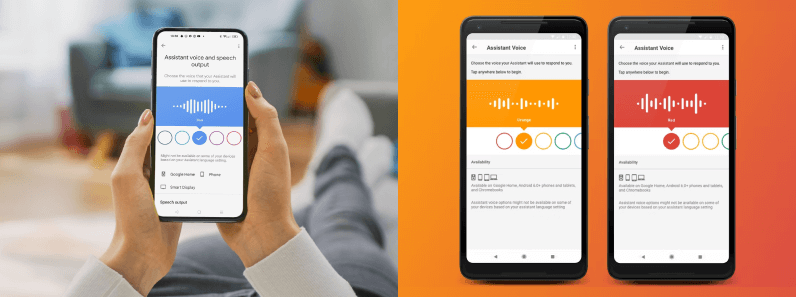
När man går in och anpassar tjänsterna sticker Google Assistant ut från konkurrenterna genom att använda färger för olika röstlägen istället för människonamn, vilka lätt kan kopplas till kultur eller kön. Det är en lösning i rätt riktning mot att bli mer inkluderande.
Exempel på Google Assistant med färgkodade röster, istället för namn.
Det är dags för oss designers att ta ansvar och börja designa för inkludering. Vi har stora möjligheter att påverka detta eftersom standarder ännu inte skapats helt. Vänta inte på att det efterfrågas av en kund, utan börja redan i ditt nuvarande eller nästa projekt.
Om vi tar med empati i designprocessen och skapar inkluderande tjänster kan vi på ett positivt sätt påverka människor som ofta känner sig exkluderade och i slutändan leder det till att alla tjänster vi gör blir bättre för alla. Empati är kärnan i ux-design.
Har du några tankar eller bra idéer kring inkluderande design, hör gärna av dig. Vi har massor kvar att lära oss och pratar gärna mer om det här. :)